WordPressテーマ「STORK(ストーク)」は高機能なデザインですが、表示速度が遅い(サイトが重い)というデメリットも指摘されています。
しかし、この記事で紹介する5つの方法を実践することで、ストークのサイト表示速度を劇的に速めることができました。
現在の当ブログのサイト表示速度は以下の通りです。
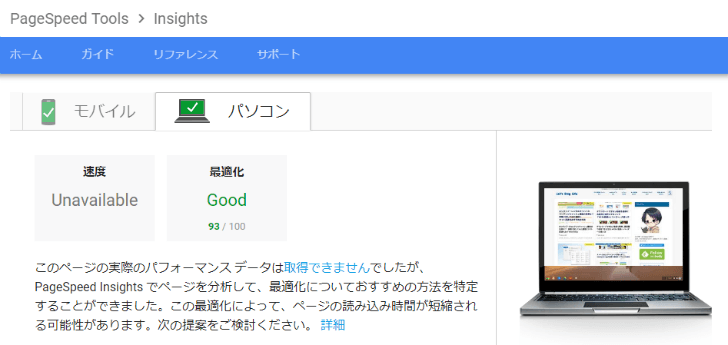
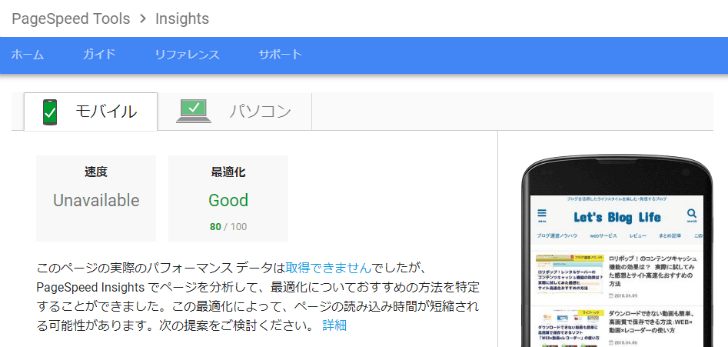
①Google PageSpeed Insightsによる測定結果
パソコン表示版(Good 93/100)

モバイル表示版(Good 80/100)

②Google Test My Site(モバイルサイトスピード測定)による測定結果

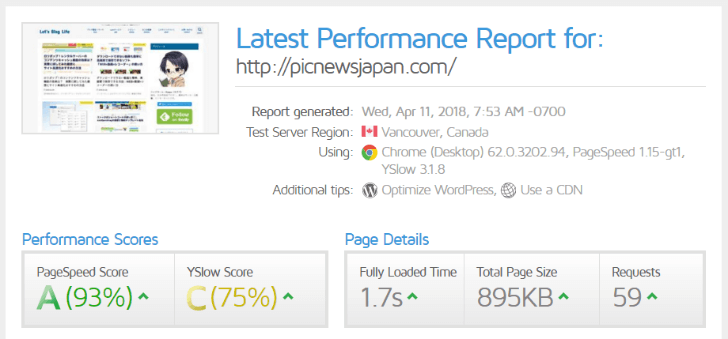
③GTmetrixによる測定結果

この記事でご紹介する方法を使えば、これぐらいはサイト表示速度を速めることができます。
それでは、さっそく、僕がストークのサイト表示速度を高速化した5つの方法についてご紹介します。
STORK(ストーク)のサイト表示を高速化した5つの方法
1.トップページのヘッダー画像とスライダーを非表示にする

WordPressテーマ「ストーク」の特徴的な機能であるトップページの「ヘッダー画像」と「スライダー」を思い切って非表示にしました。
いくらデザインがかっこよくても、サイト表示速度が低下し、読者に読んでもらえないブログになっては本末転倒だからです。思い切った選択でしたが、これだけでも結構サイト表示速度が改善されました。
また、ヘッダー画像とスライダーをなくすことによって、トップページがよりシンプルですっきりとしたデザインになりました。
2.画像ファイルの容量を圧縮する

WordPressプラグイン「Compress JPEG & PNG images」を使用しました。
このプラグインは、画像ファイルをWordPressにアップロードするだけで自動的に容量を圧縮してくれる便利なプラグインです。
使い方は以下の記事が参考になります。
3.キャッシュ系プラグインを使用する

WordPressプラグイン「WP Fastest Cache」を使用しました。
このプラグインは、キャッシュ系プラグインの中でも、最もシンプルで初心者でも使いやすいのでおすすめです。
使い方は以下の記事が参考になります。
4.翻訳ファイルの読み込み速度を短縮する

WordPressプラグイン「001 Prime Strategy Translate Accelerator」を使用しました。
このプラグインは、WordPressの翻訳ファイルの読み込み速度を短縮してくれるプラグインです。基本的にデフォルトの設定のままで、「有効化」するだけで使うことができます。
5.読み込みに時間のかかるJavaScriptをフッターに移動する

WordPressプラグイン「JavaScript to Footer」を使用しました。
このプラグインは、GoogleのPageSpeed Insightsで表示される「スクロールせずに見えるコンテンツのレンダリングをブロックしている JavaScript/CSS を排除する」に対して改善をしてくれるプラグインです。
読み込みに時間のかかるJavaScriptをヘッダーからフッターに移動することで、サイト全体の読み込み速度を改善してくれるというプラグインです。
- トップページのヘッダー画像とスライダーを非表示にする
- 画像ファイルの容量を圧縮する
- キャッシュ系プラグインを使用する
- 翻訳ファイルの読み込み速度を短縮する
- 読み込みに時間のかかるJavaScriptをフッターに移動する
どれもそれほど難しいことではありません。ちょっとした工夫でサイト表示速度は改善できるので、ぜひあなたも試してみてください。
以上、STORK(ストーク)のサイト表示速度を高速化した5つの方法でした。