キャッシュ系プラグインはWordPressの表示速度を高めてくれる便利なプラグインです。しかし、初心者には扱いが難しく、下手に使うとサイトが真っ白になり、表示されなくなったりするということもあります。
しかし、今回紹介するキャッシュ系プラグイン「WP Fastest Cache」は設定や使い方がシンプルで初心者向けのとても使いやすいプラグインです。WP Fastest Cacheを導入することで初心者でも安全かつ簡単にWordPressの表示速度を高めることができます。
WordPressテーマ「STORK(ストーク)」でWP Fastest Cacheを使用すると不具合が起きる場合があります。不具合を解決する方法については以下の記事を参考にしてください。
WP Fastest Cacheの設定方法
1.インストール
まず、WordPressの管理画面のプラグイン>新規追加からWP Fastest Cacheをインストールします。

インストールしたらプラグインを有効化します。
2.設定
①表示言語を日本語化
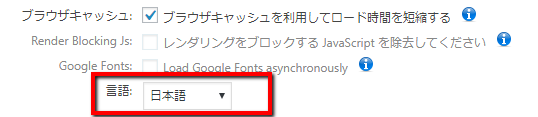
WP Fastest Cacheの設定画面の下の方に「言語」という設定項目があるので、そこを「日本語」に設定します。これで設定項目がほぼ日本語で表記されるようになるので使いやすくなります。

②基本設定
基本設定は以下のように、設定できるものはすべてチェックを入れておくとよいでしょう。(一部設定できない項目は有料版の機能です。まずは無料版だけでも十分です)

ここで、基本設定について補足説明をしておきます。
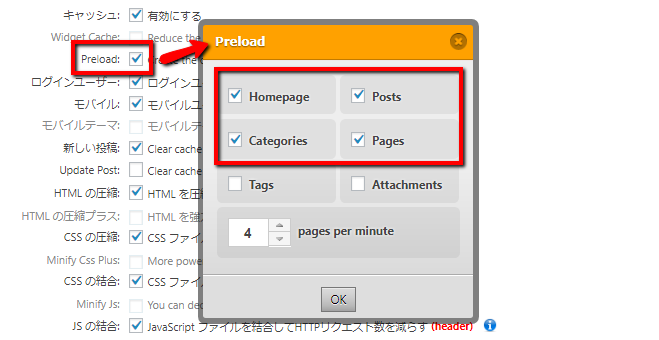
Preload
Preload(プレロード)をチェックすると、以下のような画面が表示されますので、4つにチェックを入れておきます。これで定期的に4つのページのキャッシュを生成してくれるようになり、ブログのページ表示速度が速くなります。

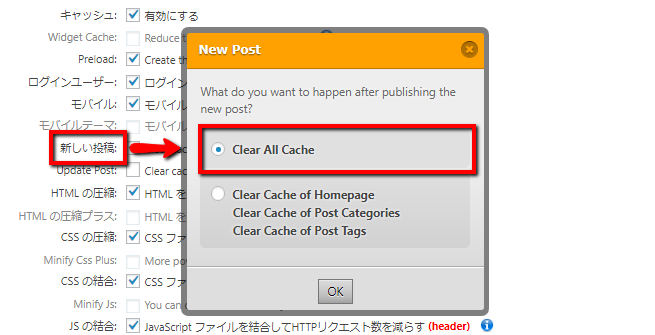
新しい投稿
これは新しく投稿したときに古いキャッシュをクリア(消去)して新しいキャッシュが生成できるようにしてくれる機能です。「Clear All Cache」を設定すると、新しく投稿するたびにすべてのキャッシュをクリアしてくれます。

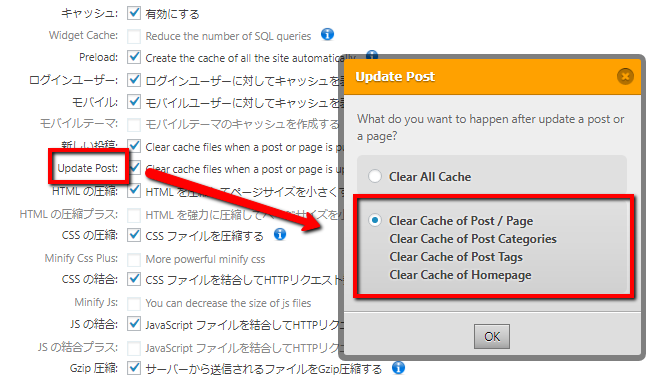
Update Post
これは投稿記事や固定ページを更新したときにキャッシュをクリアしてくれる機能です。初期設定では以下のようになっているので基本的にそのままでよいです。

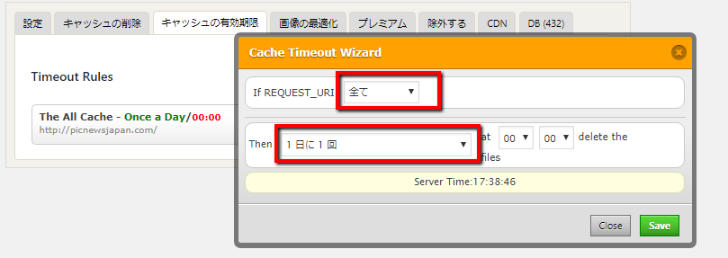
③キャッシュの有効期限
次にキャッシュの有効期限について設定します。「Add New Rule」をクリックし、ひとまず以下のように設定しておくとよいでしょう。これで1日1回キャッシュをクリアしてくれます。

WP Fastest Cacheの機能については以下の記事がよくまとめられていますので詳しく知りたい人は参考にしてください。
参考記事:初心者にも扱いやすいWordPressキャシュプラグイン「WP Fastest Cache」の使い方(寝ログ)
3.WP Fastest Cacheによる表示速度の改善効果
最後に実際にWP Fastest Cacheを使ってみてブログの表示速度がどう変化したかについて報告します。
ブログの表示速度測定にはGoogleのPageSpeed Insightsを使用しました。
PageSpeed Insights
https://developers.google.com/speed/pagespeed/insights/?hl=JA
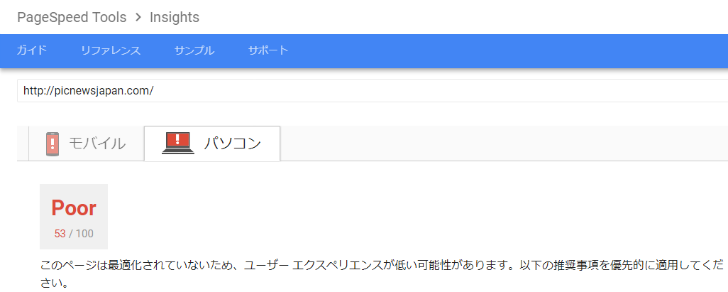
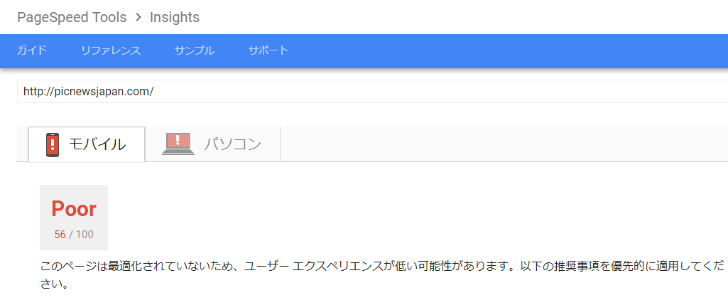
まずは、WP Fastest Cache導入前の表示速度です。
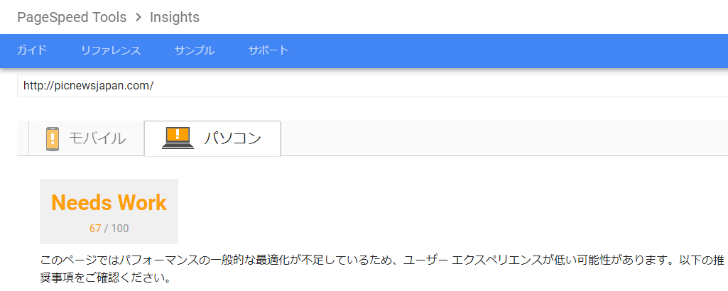
▼パソコン表示時

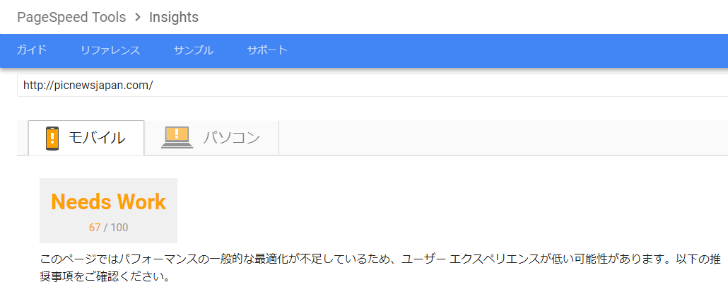
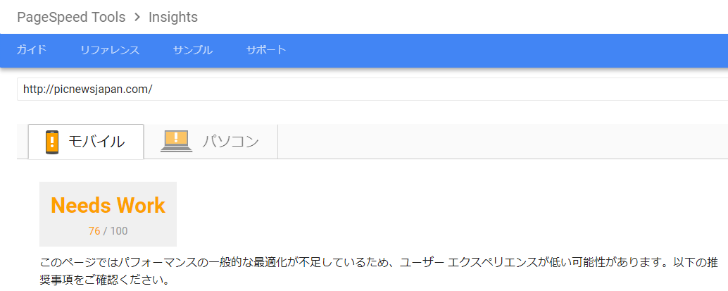
▼モバイル表示時

次に、WP Fastest Cache導入後の表示速度です。
▼パソコン表示時

▼モバイル表示時

上記の結果のように、確実に表示速度が改善されているのがわかりますね。続けて再度測定したら、さらに速い表示速度が測定されました。

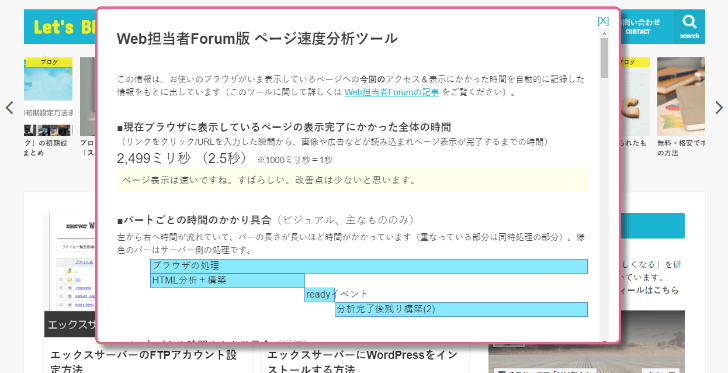
また、【これは便利】あなたのWebサイト表示のどこが遅いかを一発で調べるブックマークレット(Web担当者Forum)で紹介されているブックマークレットで、このブログの表示速度を測定してみました。結果は以下の通りです。
▼2.5秒「ページ表示は速いですね。すばらしい。改善点は少ないと思います。」

これで、だいぶサイト表示速度が改善されたと思います。
キャッシュ系プラグインは扱いが難しいですが、このWP Fastest Cacheを使えば初心者でも基本設定だけで手軽に使うことができるようになります。
キャッシュ系プラグインを使いたいけど、どうしたらいいかわからない・・・というときにはぜひ参考にしてください。
以上、WP Fastest Cache設定方法と使い方まとめでした。
あわせて読みたい
【ストークユーザー必見】WP Fastest Cacheの不具合を解決する方法をまとめた記事です。


















コメントを残す