Google Mapsを新規のブログやウェブサイトに表示させるためにはGoogle Maps JavaScript APIキーの取得が必要です。でも、初心者にははっきり言って何のことかよくわかりません。

僕自身も最初そんな感じでした。
しかし、調べてみると、実はGoogle MapsのAPIキーは結構簡単に取得できることが判明!
ここでは、初心者にもわかりやすく、Google Maps JavaScript APIキーの取得方法についてご紹介します。
Google Maps JavaScript APIキーを取得するための3ステップ
1.Google Maps JavaScript APIのサイトにアクセスする
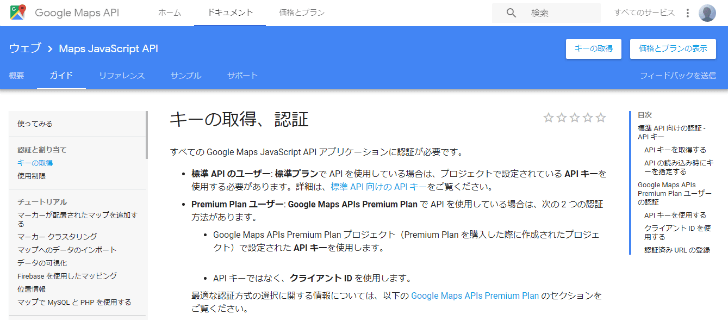
まず、Google Maps JavaScript APIのサイトにアクセスします。

Google Maps JavaScript API(公式サイト)
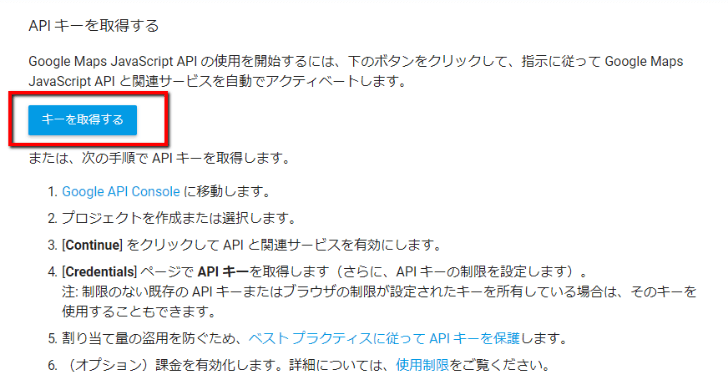
2.「キーを取得する」をクリック
次に、サイト内の「キーを取得する」ボタンをクリックします。

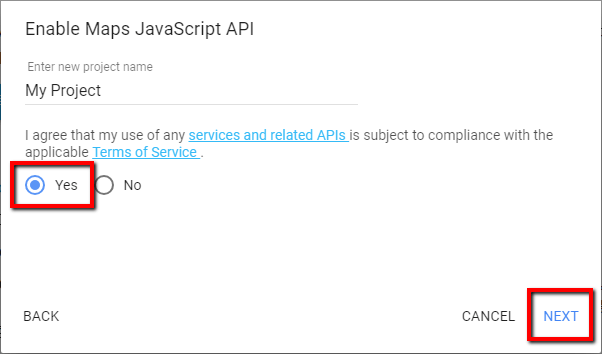
「同意しますか?」という確認画面が現れるので、「Yes(はい)」を選択して「NEXT(次へ)」をクリックします。

3.APIキーを取得する
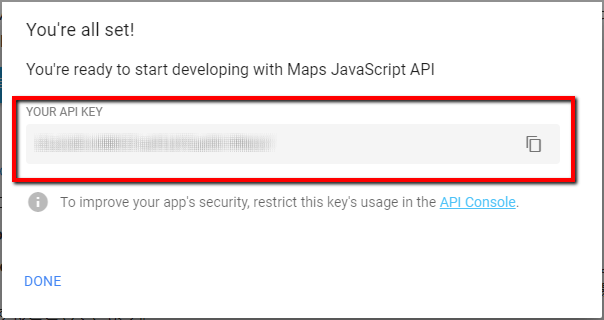
先ほどの同意画面が終わると、1~2分であなたのGoogle Maps JavaScript APIキーが取得できます。

この3ステップ、時間にして約5分! 思ったより簡単ですよね?
このGoogle MapsのAPIキーを使ってWordPressプラグインなどを設定すれば誰でも簡単にGoogle Mapをブログやウェブサイトに表示できます。
補足:Google MapsのAPIキーの使用制限について
最後に、Google MapsのAPIキーの使用制限について解説しておきます。
Google MapsのAPIキーは基本的に無料で取得できますが、アクセスが増えると使用制限が出てきます。
公式サイトを見ると以下のように説明されています。
- マップのロードが24時間あたり25000回を超過するまで無料
- 無料の使用制限を超過すると、1000回の追加リクエストごとに0.5ドル(約55円)が課金される(最大で24時間あたり100000回まで)
使用回数に応じて従量課金を有効にすることで、割り当てを増やすことができる仕組みです。
有料になるのは個人運営のサイトやブログにとってはコスト増になりますが、むしろそれぐらいのアクセスがあれば元は十分取り戻せるはず。これから始める初心者の方は気にせず使いましょう。
なお、法人向けのAPIキー(プレミアム版)もありますので、大規模サイトに使用する方はそちらを参考にしてください。
参考:Google Maps JavaScript API の使用制限(公式サイト)
以上、Google Maps APIキーの取得方法でした。参考になれば幸いです。