当サイトではキャッシュ系プラグインにWP Fastest Cacheを推奨していますが、WordPressテーマ「STORK(ストーク)」でこのプラグインを使うとスマホ版のメニューやショートコードの一部が表示されないなどの不具合が起きることがわかりました。ここではWP Fastest Cacheによる不具合の解決法について解説します。
WP Fastest Cacheの導入によって起こった不具合
当サイト(WordPressテーマ「ストーク」使用)で、WP Fastest Cacheの導入によって起こった不具合は以下の通りです。
- ヘッダーのグローバルメニューが表示されない
- パソコン表示用のトップページが表示される
- ボックス(ストークのショートコードの一つ)が表示されない
ちなみに、パソコンでアクセスしたときにも何度かボックス(ショートコード)が表示されないという事態がありましたが、プラグインを停止・再び有効化を繰り返す中でいつの間にか解決されていました。
しかし、スマホ表示版はまったく改善できず、解決するのにかなり時間がかかりました。
ネット上で数少ない情報を探しながら、なんとか解決できる方法がわかったので、以下にご紹介します。
WP Fastest Cacheによる不具合の解決方法
1.プラグインの停止
まず、ストークの開発元であるOPENCAGEの公式サイトを参考に、以下の手順でプラグインを停止しました。
①WP Fastest Cacheのキャッシュをクリア
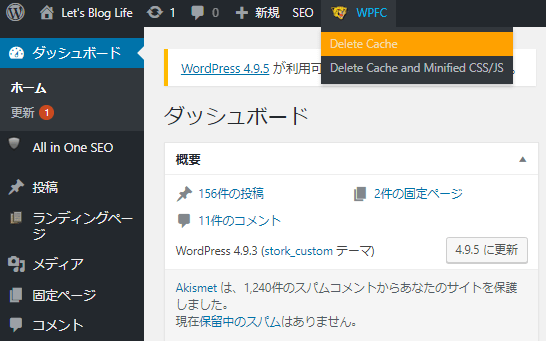
WordPress管理画面の上方にある「WPFC(WP Fastest Cache)」のメニューから「Delete Cache」をクリックしてキャッシュをクリアします。

②ブラウザのキャッシュをクリア
次にブラウザのキャッシュをクリアします。今回はパソコン表示とスマホ表示の両方をチェックするため、両方のブラウザのキャッシュをクリアしました。
パソコンのキャッシュをクリアする方法(Google Chrome使用)
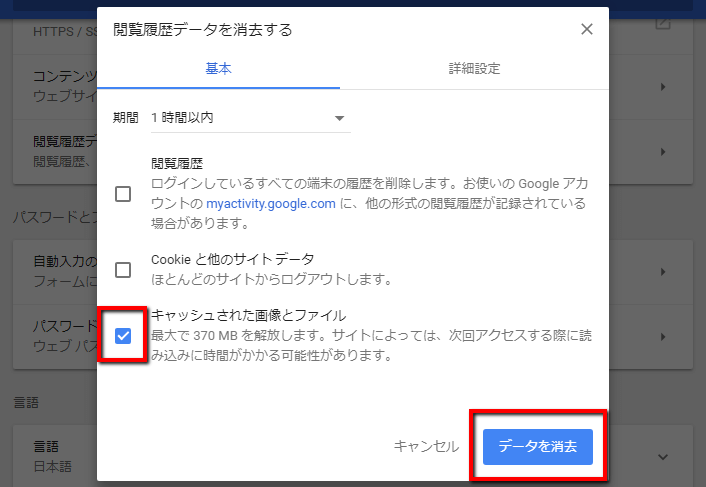
Google Chromeの 「設定」 > 「詳細設定」 > 「閲覧履歴データを消去する」 にアクセスして、「キャッシュされた画像とファイル」を選択して「データを消去」をクリックする。

スマホのキャッシュをクリアする方法(iPhone8,Safari使用)
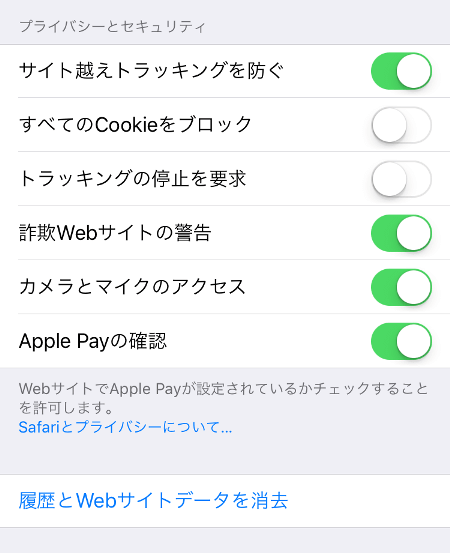
iPhoneの 「設定」 > 「Safari」 > 「履歴とWebサイトデータを消去」 をクリックする。
▼下の方にある「履歴とWebサイトデータを消去」をクリック

③WP Fastest Cacheのプラグインを停止
キャッシュをクリアした上でWP Fastest Cacheのプラグインを停止します。
2.プラグインを再び有効化
次に、WP Fastest Cacheのプラグインを再び有効化してみます。
3.プラグインの設定を確認する
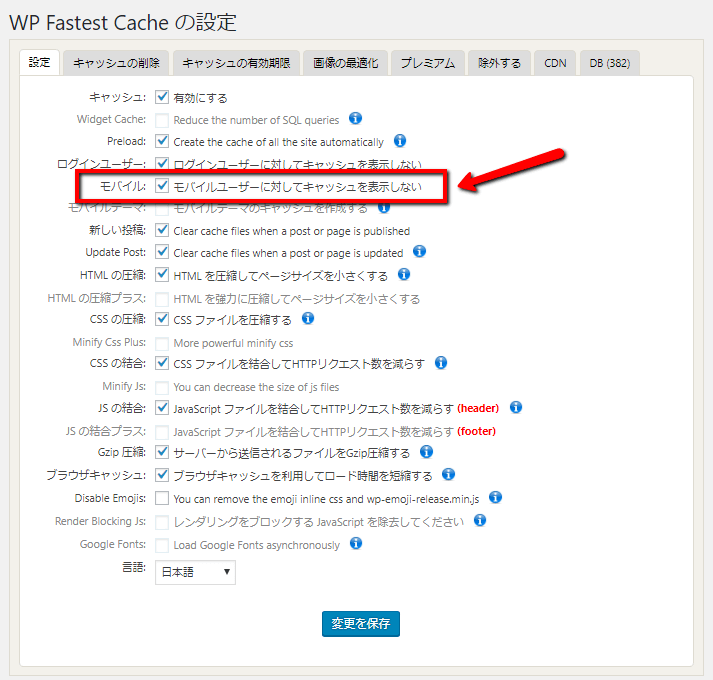
プラグインの設定に関しては、Sparkly Girlさんの記事を参考にしました。
Sparkly Girlさんのアドバイス通り、「モバイルユーザーに対してキャッシュを表示しない」にチェックを入れてみました。

以上の設定を終えて、サイトを表示してみると・・・
あら不思議? きちんとスマホ版でも表示ができるようになりました。
▼スマホ版トップページになり、ヘッダーのメニューもきちんと表示

▼ボックスも正しく表示されています

ここではスマホ表示版の画像しか掲載していませんが、もちろん、パソコン表示版も正しく表示されています。
この不具合を解決するのに数日間かなり悩みましたが、これでようやく解決されました。
キャッシュ系プラグインは便利ですが、WordPressテーマとの相性によってはサイト表示やレイアウトデザインなどのトラブルにもつながるので気をつけてお使いください。
以上、WP Fastest Cacheの不具合を解決する方法でした。参考になれば幸いです。