Googleのモバイルサイト(スマホサイト)最適化ツール「Test My Site」でブログのモバイル版の表示速度などをテストしてみました。この記事ではTest My Siteの使い方やどういう測定結果が得られるかをご紹介します。
「Test My Site」でモバイルサイトの表示速度を調べる方法
Test My Siteは自分のブログやWebサイトのURLを入力するだけで、簡単にモバイルサイトの表示速度を測定することができます。

https://www.thinkwithgoogle.com/feature/testmysite/
1分間ほど待つと、サイトの測定結果が出てきます。

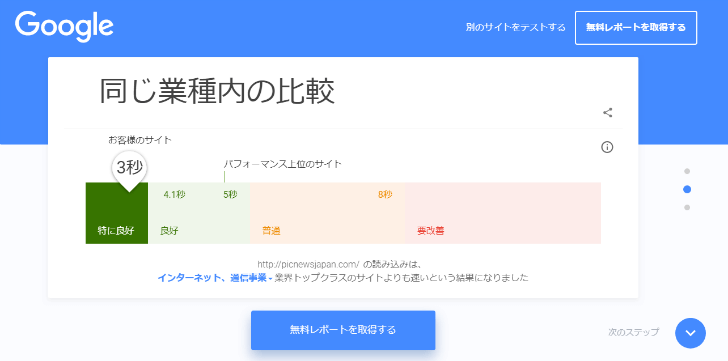
当ブログは、3Gの通信環境下でのモバイルサイト表示速度が「3秒(特に良好)」という結果。サイト表示速度が速いと、ユーザーのサイト離脱率も抑えることができます。
詳しい分析結果を見てみると、今回の「3秒」という表示速度は同じ分野のサイトの中でもトップレベルのパフォーマンスということがわかります。Test My Siteでは、5~6秒ぐらいが通常のサイト表示速度と表示されています。

しかし、まだまだサイト表示を改善できる方法があるとのこと。Test My Siteが提供する無料レポートを受け取れば、その方法がわかるようになっています。

さっそく、無料レポートを取得してみました。
「無料レポートを取得する」をクリックして、メールアドレスを入力すると、1時間ほどで無料レポートが送信されてきます。
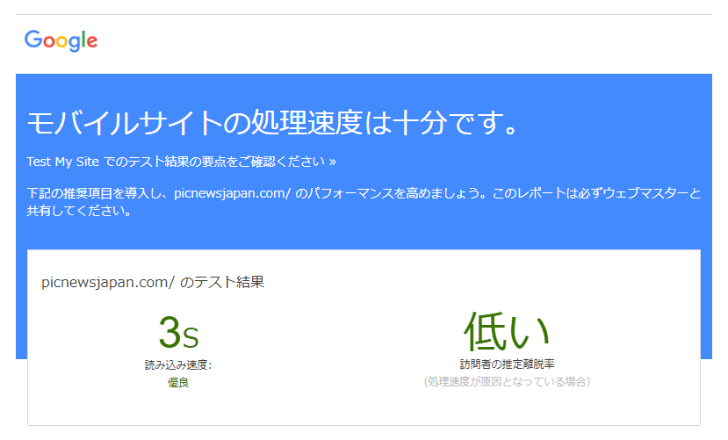
無料レポートは以下のようなものです。

詳細なテスト結果と改善方法などが送られてきます。

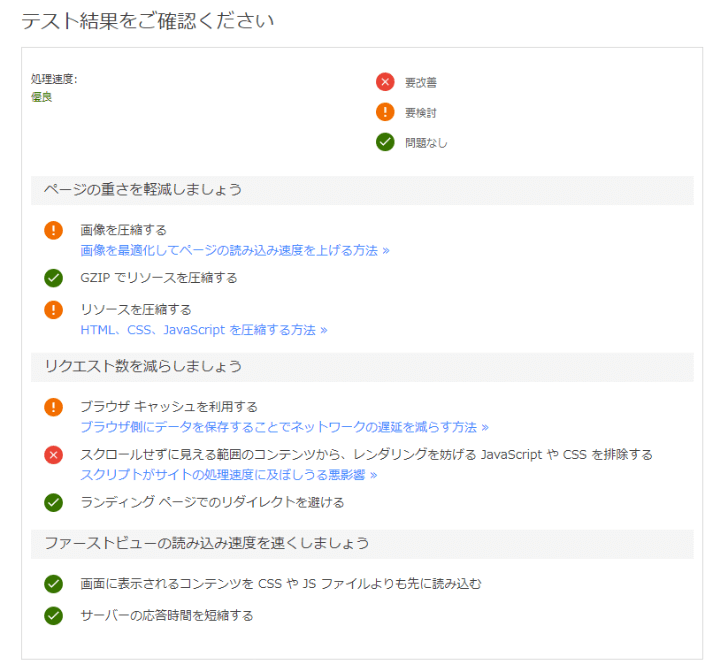
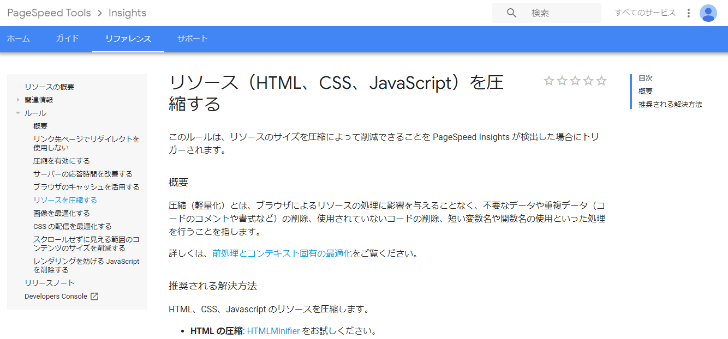
この無料レポートの中の青いリンクをクリックすると、GoogleのPageSpeed Insightsのページに移ります。

このページには、モバイルサイトの最適化のためのさまざまな方法が解説されています。
かなり専門的な内容もあるので、すべてを実行することは難しいかもしれませんが、できることがあれば改善してみるといいですね。
Test My SiteはあなたのブログやWebサイトのモバイル表示速度が簡単に測定できます。ぜひ一度お試しください。
Test My Site
https://www.thinkwithgoogle.com/feature/testmysite/

















コメントを残す