「STORK(ストーク)」は初期設定するだけで本格的なWordPressブログが始められる高機能なWordPressテーマです。しかし、この初期設定が初心者にとっては難しく時間がかかったりもします。せっかく、ストークを導入したのに、初期設定でつまづいたら、もったいないですよね? そこでこの記事では、WordPressテーマ「ストーク」を導入したらまずやっておきたい初期設定と使い方11項目についてご紹介します。
これからストークを使い始める方は、この記事を参考にサクッと初期設定を済ませ、記事を書くことにぜひ集中してくださいね。
テーマの設定について

最初に、テーマの設定について説明します。ここではまず、ストークの子テーマを導入することがポイントです。
1.子テーマを導入する
①子テーマとは?
子テーマとは親テーマと紐づけされたカスタマイズ用のテーマファイルのこと。例えば、ストークのテーマそのもの(これを親テーマという)をカスタマイズして使用した場合、ストークのテーマを新しいバージョンに更新するたび、カスタマイズした内容はすべて失われてしまいます。これではバージョンアップのたびに大変な労力がかかってしまいますね。これを防ぐために、子テーマというものが必要になってくるのです。

(画像引用元:専用「子テーマ」のダウンロード・解説|OPENCAGE)
親テーマと紐づけされた子テーマをWordPressにインストールし、子テーマの方をカスタマイズすれば、親テーマが更新されてもカスタマイズした内容が失われることなく、そのまま反映することができます。よって、WordPressによる継続的なブログ運営をしていきたい場合には子テーマを導入しておくととても便利なのです。
②子テーマを導入する方法
ストークの子テーマは以下のページからダウンロードすることができます。
ダウンロードした子テーマ(ZIPファイル名「jstork_custom」)をWordPressの管理画面の外観 > テーマ > 新規追加 > テーマのアップロード からアップロードします。
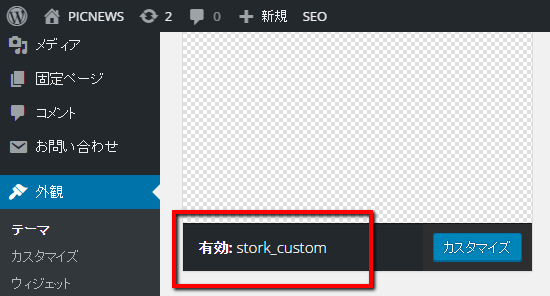
続いて、WordPressの管理画面の外観 > テーマ から、stork_customというテーマを選択するだけです。これで子テーマの導入が完了です。

2.FacebookのSDKコードの挿入
Facebookのソーシャルプラグイン(いいね!ボタンなど)を使うためにはSDKコードの挿入が必要になります。Facebookのソーシャルプラグイン機能を使いたい場合は設定しておくことをおすすめします。
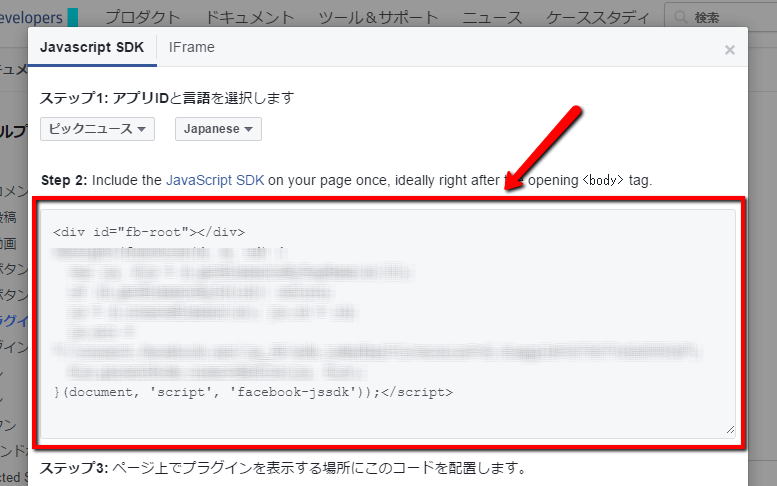
SDKコードは、以下のようなFacebookのソーシャルプラグインのページから得ることができます。
ページプラグイン – ソーシャルプラグイン(Facebook)

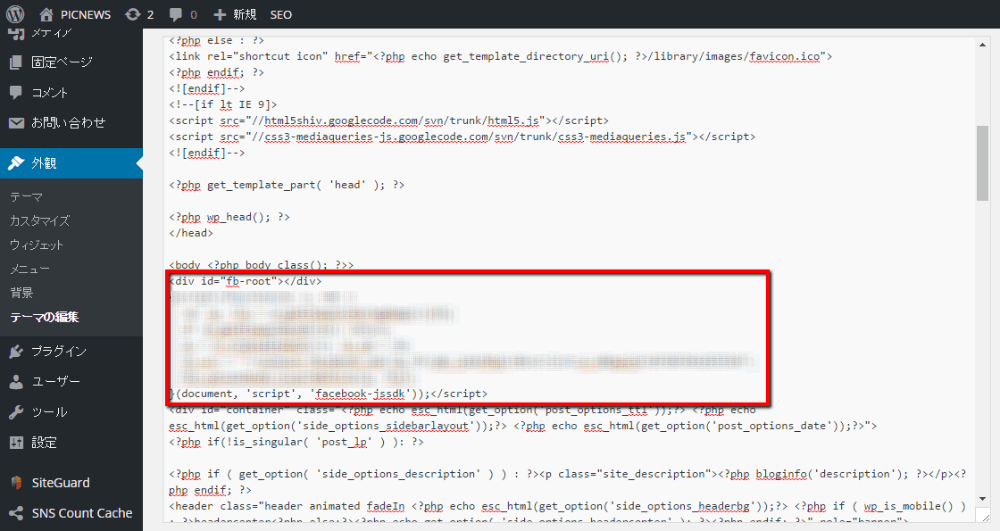
このSDKコードをWordPressの管理画面の外観 > テーマの編集 の中のテーマヘッダー(header.php)のbodyタグのすぐ下に挿入します。

これでFacebookのソーシャルプラグインを使う準備ができました。
Facebookのソーシャルプラグインの設定方法について詳しく知りたい方は、以下のサイトを参考にしてください。
これなら出来る!Facebookソーシャルプラグイン設置方法まとめ★具体的な導入手順を徹底解説【保存版】(SMMLab)
カスタマイズの設定

次に、WordPressの管理画面の外観 > カスタマイズ の部分から設定する項目について解説します。ここがサイトデザインに関する基本的な設定になります。
1.トップページ設定

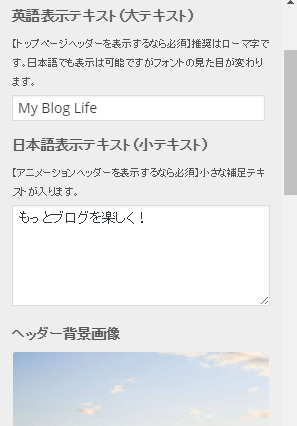
トップページにヘッダー画像やヘッダーテキスト(英語の大テキストと日本語の小テキストの2種類)を使う場合はここから設定します。ヘッダー画像はブログ全体のイメージを決める大切なものなので、効果的な画像をアップしましょう。

2.グローバル設定

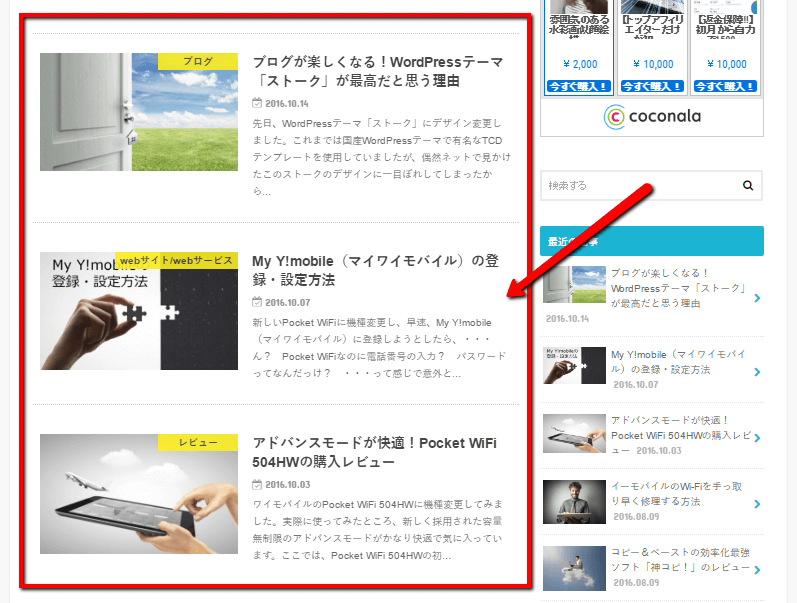
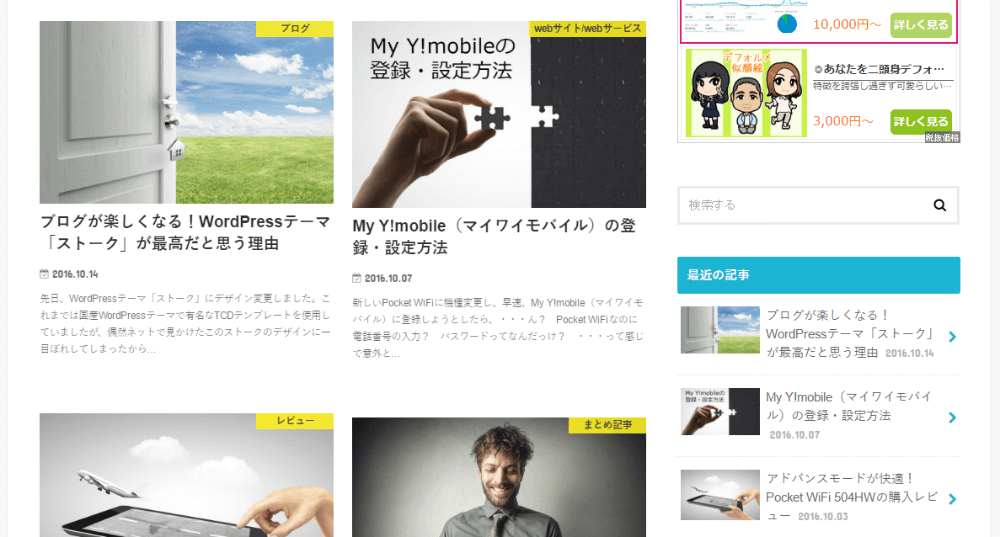
グローバル設定からトップページのレイアウトを設定することができます。PCとスマホ表示でそれぞれ、好きなレイアウトに設定できます。
僕のブログではカード型というレイアウトを採用していますが、そのほかにシンプル型やマガジン型、ビッグ型というレイアウトがあります。
▼マガジン型

▼ビッグ型

3.投稿・固定ページ設定
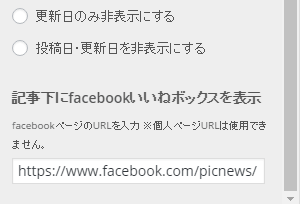
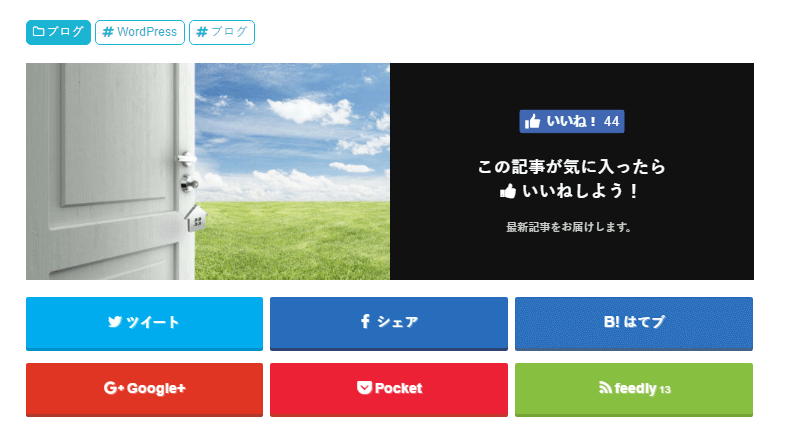
投稿・固定ページ設定では、記事下にFacebookのいいねボックスを表示することができます。

FacebookページのURLを入力すると、以下のようなおしゃれでインパクトのあるいいねボックスが表示されます。

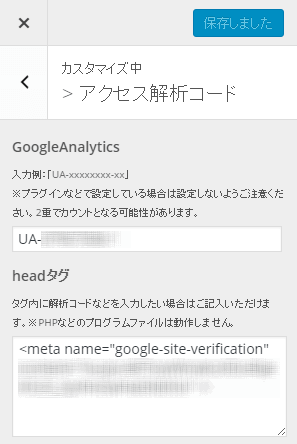
4.アクセス解析コード
Google Analyticsのアクセス解析コードを簡単に挿入することができます。
また、Google Search Console(旧Google ウェブマスターツール)のコードなど、テーマヘッダー(header.php)に挿入したいタグやコードがあればここから設定することができます。
これで面倒なタグ設定も一発OKですね。

5.サイトロゴ・アイコン

ここではブログのファビコンを設定します。ストークでは初期設定で「J」という文字のファビコンが設定されていますが、これを自分のブログにあったファビコンに変更します。
▼オリジナルのファビコンに設定

▼変更後のファビコン

メニューの設定

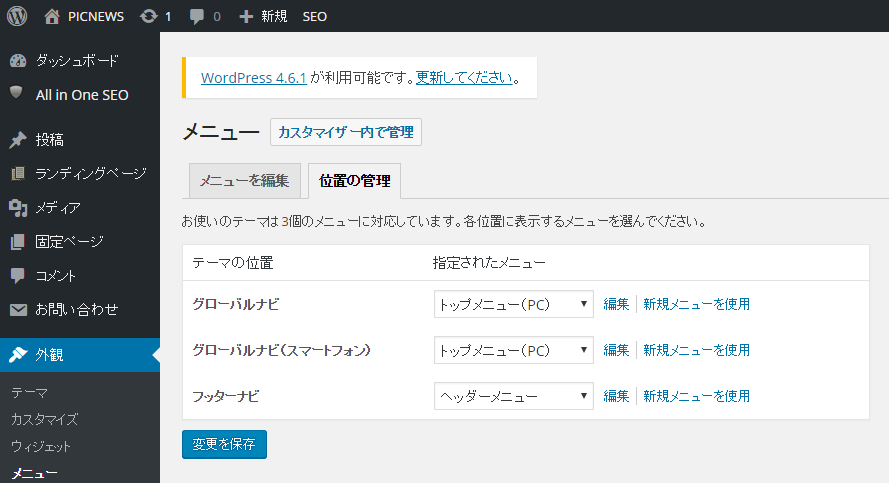
WordPressの管理画面の外観 > メニュー の設定についてです。ここでは、ヘッダー部分に表示されるグローバルメニュー(PCおよびスマホ表示)とフッターメニューを設定します。
▼グローバルメニュー

▼フッターメニュー

メニューの設定の方法については以下の記事を参考にしてください。
WordPressのナビゲーションメニューを設定する方法 – バズ部
メニューの位置(グローバルメニューおよびフッターメニュー)の指定は「位置の管理」という項目から行うことができます。

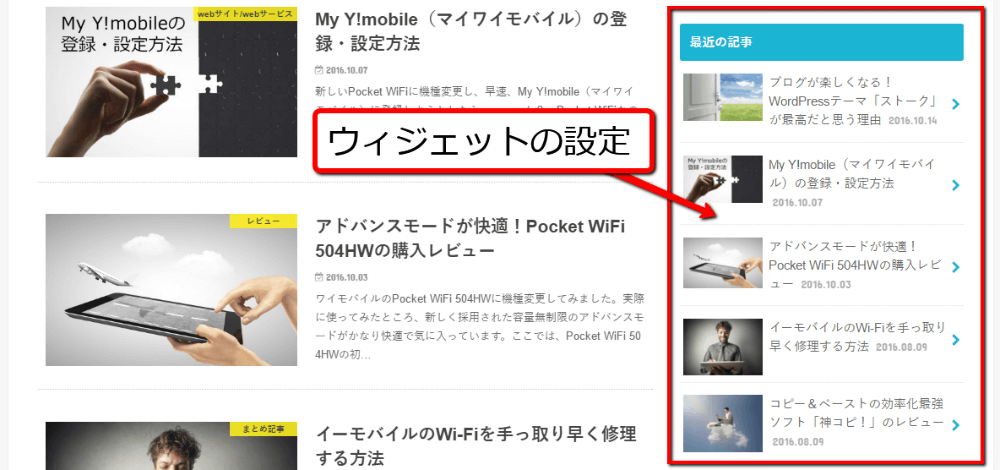
ウィジェットの設定

続いて、WordPressの管理画面の外観 > ウィジェット の設定です。WordPressテーマ「ストーク」では、かなり細かくウィジェットを設定することができます。
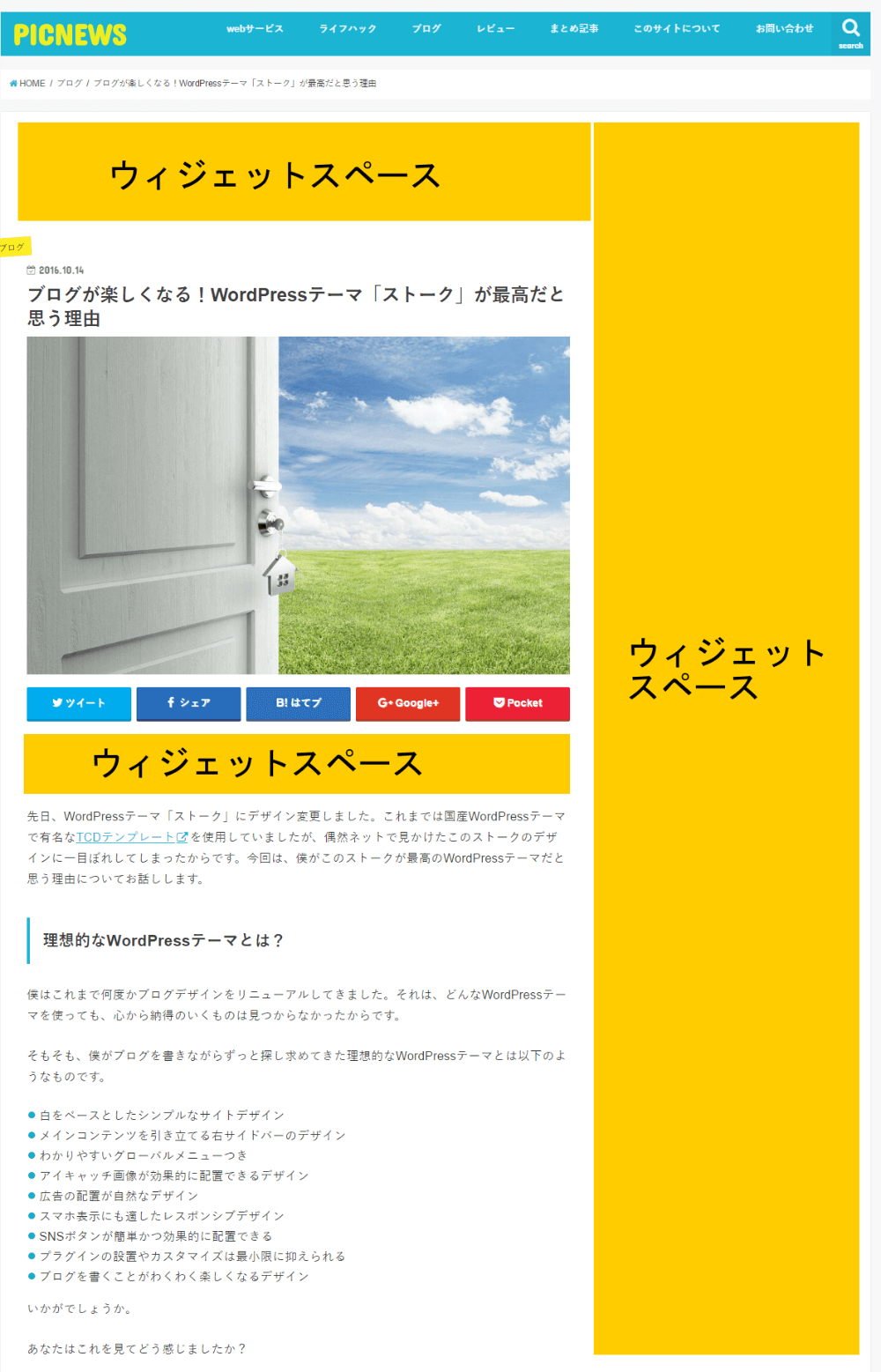
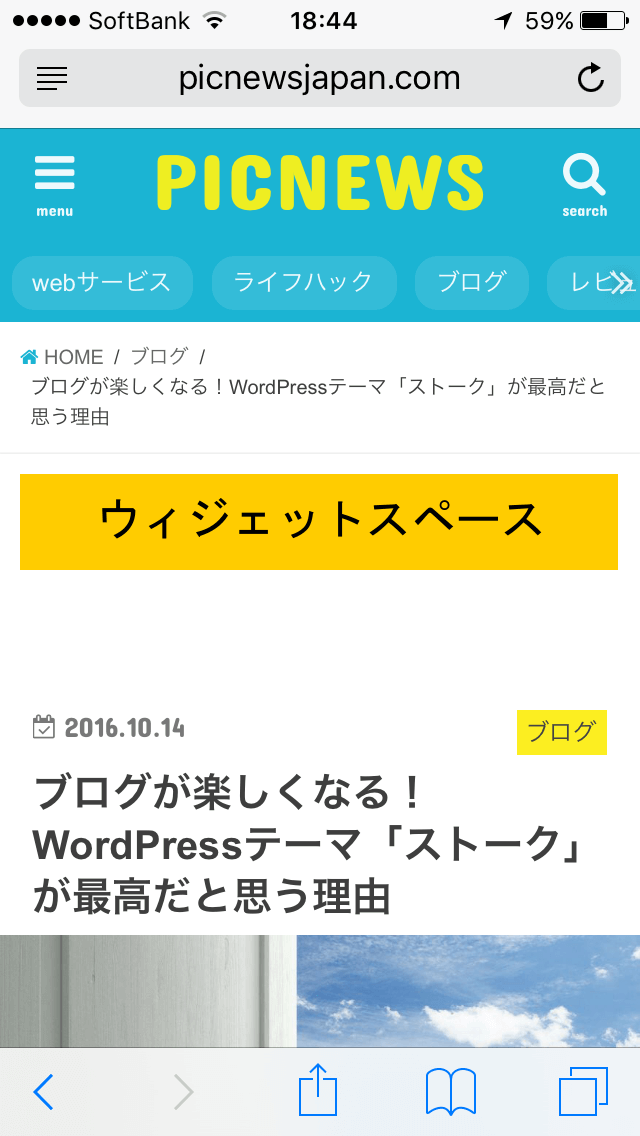
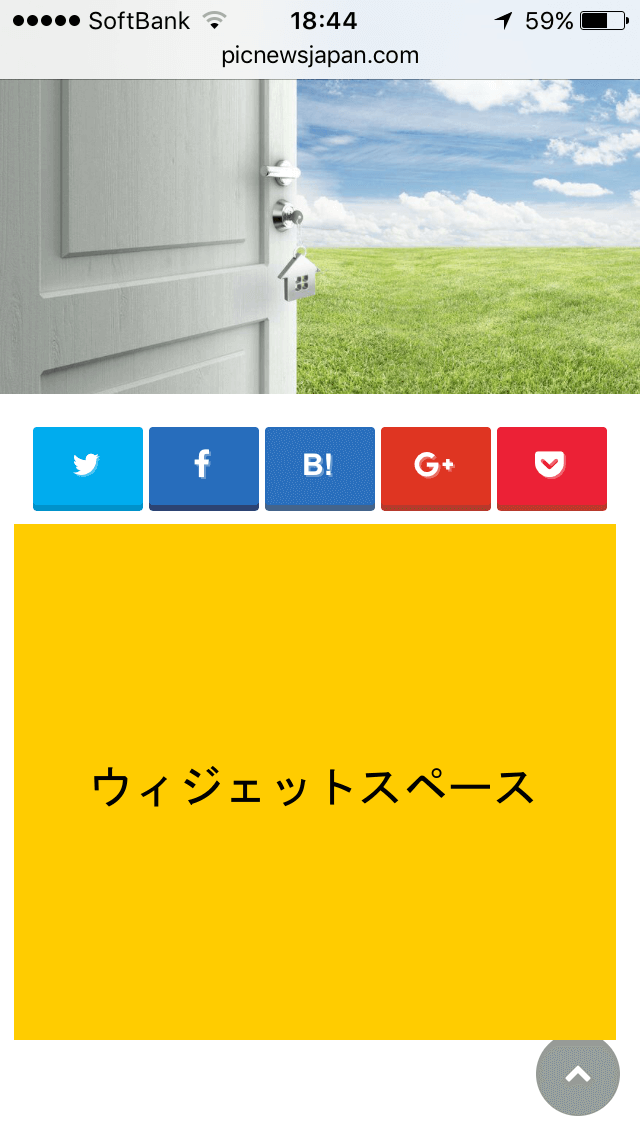
PCのメインサイドバー、記事タイトル下、記事コンテンツ下、トップページ上部・下部、フッターなどかなり豊富なウィジェットスペースがあります。これに加え、スマホ表示専用のウィジェットスペースもあります。
▼PC表示時のウィジェットスペース(一部)

▼スマホ表示時のウィジェットスペース(一部)


ディスカッションの設定

ブログ上でコメントのやりとりをするときなどに表示されるアバター(プロフィール画像)ついて設定します。WordPressの管理画面の設定 > ディスカッション の中の「アバター」という項目で、「アバターを表示する」にチェックを入れます。アバターを表示させる方法にはいろいろありますが、僕はGravatarロゴを利用して表示しています。
Gravatarによるアバターの設定方法については以下の記事を参考にしてください。
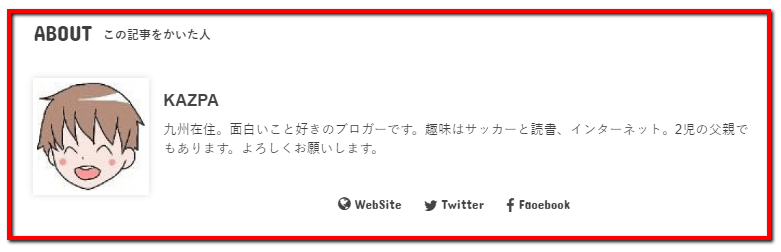
WordPressテーマ「ストーク」では、アバターを表示する設定にしておくと、記事下のプロフィール欄にアバターが表示されるようになります。ちなみに、ここに表示されるプロフィール文章は、WordPress管理画面のユーザー > あなたのプロフィール に記入している内容がそのまま反映されるようになっています。

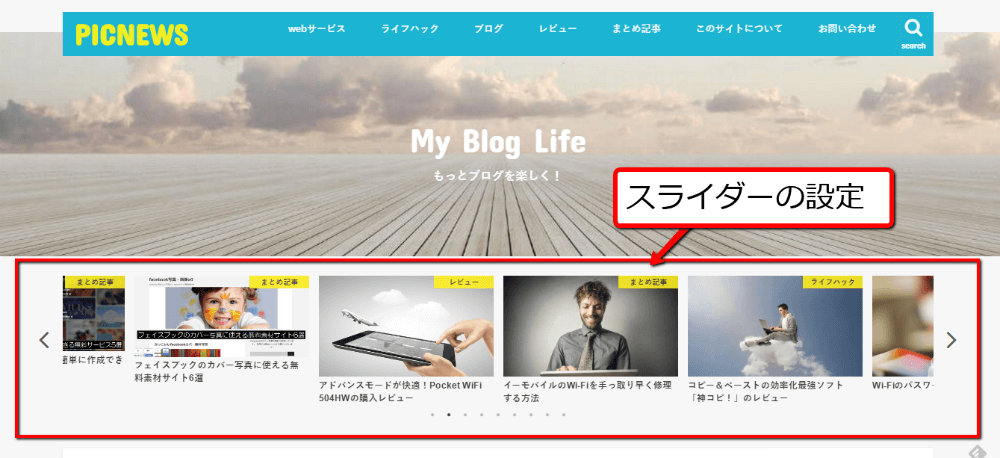
スライダーの設定

最後に、トップ画面に表示されるスライダーの設定について説明します。
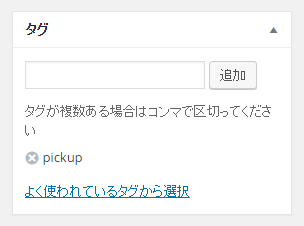
設定方法は、スライダーに表示させたい記事に「pickup」というスラッグ名でタグ付けするだけでOKです。タグ付けされた記事が自動でスライダーに表示されるようになります。

以上、WordPressテーマ「ストーク」の初期設定11項目についてでした。この11項目の基本設定を押さえておけば、ストークをスムーズに使い始めることができますので参考にしてください。
あわせて読みたいストーク関連記事
以下の記事は、ストークに関する記事です。興味がある記事からご覧ください。





















コメントを残す