WordPressブログを運営していると画像ファイルの容量が大きくなり表示速度が遅くなることがあります。その一番の解決法は画像を圧縮することです。今回は有名な画像圧縮サービスであるTinyPNGのWordPressプラグイン「Compress JPEG & PNG images」を使って画像を簡単に圧縮できる方法について紹介します。
1.Compress JPEG & PNG imagesとは
- Compress JPEG & PNG imagesはTinyPNGのWordPressプラグイン
- プラグインを使うことで作業を劇的に効率化できる
Compress JPEG & PNG imagesはTinyPNGのWordPressプラグインです。TinyPNGは有名な画像圧縮サービスで、JPEGとPNGファイルの画像を圧縮することができます。
このプラグインを使うと何が便利かというと、WordPressに画像をアップロードするだけで自動的に画像が圧縮され保存されるということです。
以下のように作業を劇的に効率化できます。
- TinyPNGのサイトに画像ファイルをアップロード
- 圧縮された画像ファイルをサイトからダウンロード
- ダウンロードした画像ファイルをWordPressにアップロード
- アップロードした画像を記事に挿入
- 画像ファイルをWordPressにアップロード
- (自動で圧縮されるので)そのまま記事に挿入
このようにかなり作業の手間を省くことができます。
ただし、TinyPNGのプラグイン「Compress JPEG & PNG images」は使用できる画像ファイル数が月間500枚までという上限があります。500枚を超えると有料になりますので注意してください。
2.Compress JPEG & PNG imagesを使うための3ステップ
- プラグインのインストール
- アカウントの作成
- プラグインの初期設定
それでは具体的に説明します。
①プラグインのインストール
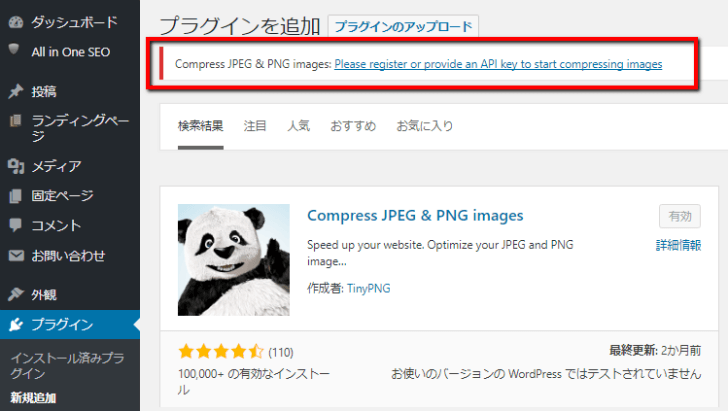
まず、WordPressの管理画面上でプラグイン > 新規追加 から「Compress JPEG & PNG images」を検索します。パンダのマークのプラグインが表示されますので、これをインストールして有効化します。

②アカウントの作成
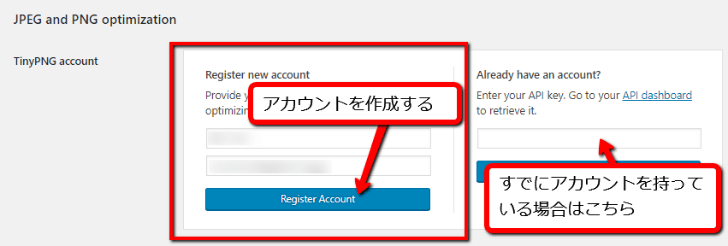
プラグインを有効化したら以下のようなリンクが表示されるので、これをクリックします。クリックするとアカウント作成画面が出てくるので、名前とメールアドレスを入力してアカウントを作成します。すでにTinyPNGのアカウントを持っている場合は右側のフォームに入力します。
▼これをクリック

▼アカウントを作成する

入力したメールアドレスに以下のようなメールが送られてくるのでボタンをクリックしてアカウントを有効にします。
▼アカウントを有効にする

すると、TinyPNGのサイトが開いて、アカウントが有効化されます。下のような画面が出てくるので、「Return to plugin」をクリックするとWordPressの管理画面に戻ります。

③プラグインの初期設定
次に、プラグインの初期設定を行います。設定項目は「File compression」と「Original image」の2つがあります。
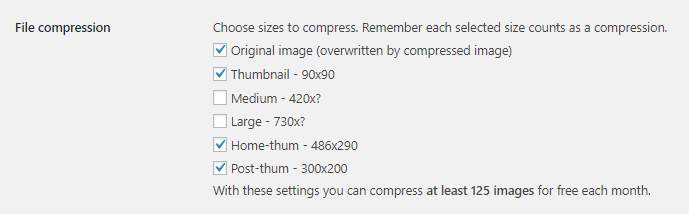
File compression
圧縮する画像サイズを選択します。ここで選択した画像サイズがWordPressにアップロードした際に圧縮されて保存される画像ファイルになります。例えば、オリジナル画像とサムネイルと大サイズの3つの画像を選択していると、1枚の画像をアップロードしたときに3つのサイズの画像が自動的に圧縮されて保存されることになります。
ちなみに、僕は「Original image」「Thumbnail」「Home-thum」「Post-thum」の4つのサイズを選択しました。(Home-thumとPost-thumはWordPressテーマ「ストーク」専用の画像サイズ)

この設定だと画像1枚のアップロードにつき4枚の画像が圧縮されて保存されるようになるので月間125枚まで利用できることになります。
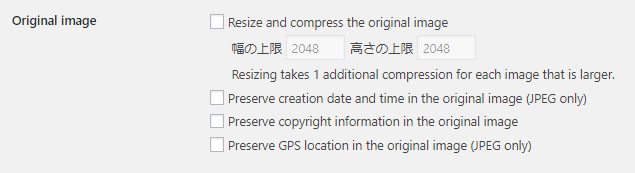
Original image
これはオリジナル画像を特定のサイズにリサイズしたり、日付やコピーライト、GPS情報などを保持するかどうかという設定です。初期設定では何も選択されていません。これは基本的にそのまま何も選択しない状態でOKです。(便利な機能ではありますが、選択するとこれも1枚にカウントされてしまうので月間使用枚数が減ることになります)

以上でプラグインの設定は完了です。
3.実際にどれぐらい圧縮されるか
比較検討するため、今回の記事のアイキャッチ画像をTinyPNGとCompress JPEG & PNG imagesの両方で圧縮してみて、実際にどれぐらい圧縮されたかを確認してみました。
下の画像①がTinyPNG、画像②がCompress JPEG & PNG imagesを使って圧縮した場合の画像です。
①TinyPNGを使った場合
オリジナル画像:287KB → 圧縮後:81KB(-72%に圧縮)

②Compress JPEG & PNG imagesを使った場合
オリジナル画像:287KB → 圧縮後:79KB(-72.5%に圧縮)

このように、いずれも70%以上、容量を圧縮してくれていることがわかります。同じ程度の圧縮率なら、手間がかからないプラグインを使った方が断然楽ですね。
WordPressにアップロードすると同時に画像圧縮が行われるので通常のアップロードより多少時間がかかります。また、一度にたくさんの画像をアップロードするとエラーが起こる場合がありますが、そのときはエラーになった画像のみを再度アップロードすれば大丈夫です。
4.プラグインのその他の使い方
最後に、Compress JPEG & PNG imagesのその他の使い方について紹介します。
①すでにWordPressにアップロードされている画像を一括で圧縮する
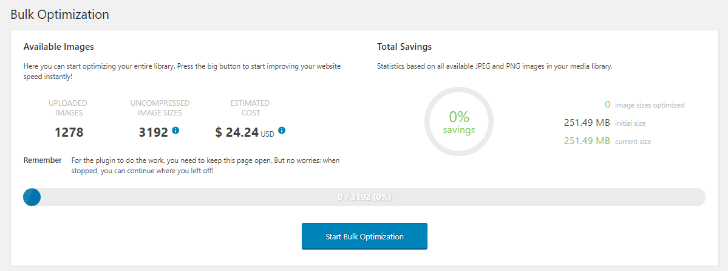
WordPress設定画面のメディア > Bulk Optimization からすでにWordPressにアップロード済みのすべてのファイルについて一括で画像圧縮することができます。
一度圧縮したファイルは元に戻せませんので、画像の劣化などが心配なときは事前にバックアップを取っておくことをおすすめします。
一括で画像圧縮すると月間500枚の上限を超えて有料になることが予想されます。画面に表示されている料金をよくご確認して使用してください。

②すでにWordPressにアップロードされている画像の一部を圧縮する
WordPress管理画面のメディア > ライブラリ を開き、リスト表示にすると、右端のほうに「Compression」という列が表示されます。この列の「Compress」というボタンを押せば、圧縮したい画像を個別で圧縮することができます。
複数枚の画像を選択して圧縮したい場合は、画像左のチェックボックスにチェックを入れ、一括操作で「Compress Images」を選べばまとめて圧縮できます。

以上、TinyPNGのプラグイン「Compress JPEG & PNG images」で画像圧縮を効率よくする方法でした。