2018年4月3日から、ロリポップ!レンタルサーバーのスタンダードプランで「コンテンツキャッシュ機能(β版)」がリリースされたのでさっそく試してみました。
コンテンツキャッシュ機能により、ウェブサイト表示速度を改善できればと思っていましたが、実際にはサイト表示速度の変化はほぼありませんでした。
しかし、まだまだβ版だし、5月から正式版が提供される予定なので、効果が表れるのはまだこれからなのかもしれません。
そこで、この記事では、ロリポップ!のコンテンツキャッシュ機能への切り替え設定の方法と、実際に僕がこれまでやったサイト高速化の方法で効果があったものを合わせて紹介したいと思います。
ロリポップ!のコンテンツキャッシュ機能への切り替え設定
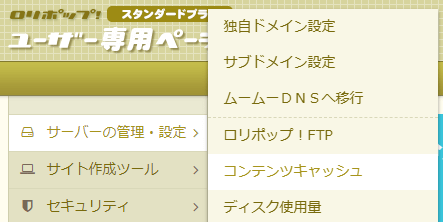
まず、ロリポップ!レンタルサーバーのユーザー専用ページにログインし、メニュー一覧から、サーバーの管理・設定 > コンテンツキャッシュ にアクセスします。

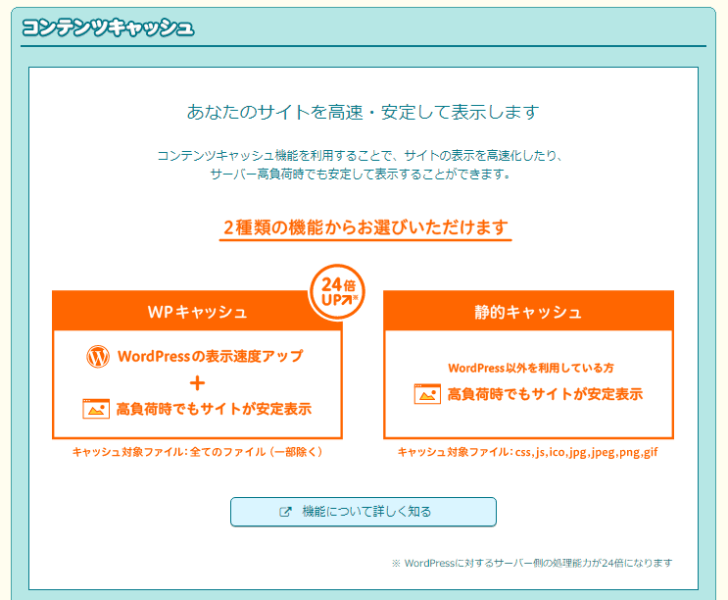
ロリポップ!レンタルサーバーのコンテンツキャッシュには「WPキャッシュ」と「静的キャッシュ」の2種類の機能があります。WordPressブログでは「WPキャッシュ」を利用します。

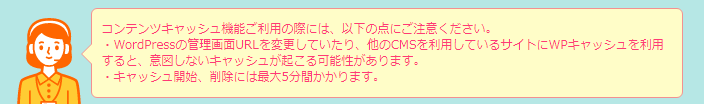
ただし、コンテンツキャッシュ機能をONにする前に、以下の注意点を考慮しておく必要があります。

コンテンツキャッシュ機能ご利用の際には、以下の点にご注意ください。
・WordPressの管理画面URLを変更していたり、他のCMSを利用しているサイトにWPキャッシュを利用すると、意図しないキャッシュが起こる可能性があります。
・キャッシュ開始、削除には最大5分間かかります。
(ロリポップ!レンタルサーバーのユーザー専用ページ内のコンテンツキャッシュ設定画面から引用)
通常、WordPressの管理画面URLは、http://○○○○(ドメイン)/wp-admin/となっているので、これを変更していなければ大丈夫です。
また、コンテンツキャッシュ機能では、以下にあてはまるページはキャッシュされません。
・wp-admin
・wp-login.php
Cookieに以下の文字列が存在する場合
・wordpress_
※ただし、 wordpress_test_cookie はキャッシュする
・comment_author
・wp-postpass
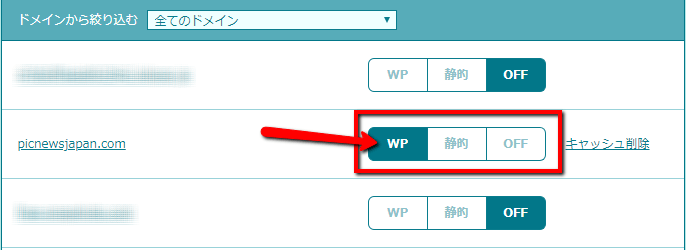
以上のことが大丈夫であれば、さっそく設定をONにしてみましょう。

(※ロリポップ!では「○○○○.com」と「www.○○○○.com」という2種類の表記でドメインが登録されているので2つとも「ON」にしておきましょう)
コンテンツキャッシュ機能をONにした後、しばらく時間をおいてサイトにアクセスしてみましょう。
サイト表示が速くなりましたか?

・・・って言われても、劇的な変化でもない限り、一目だけではわからないですよね?
そこで、本当にサイト表示速度が速くなったのかどうか、GoogleのPageSpeed Insightsで測定してみました。
まず、こちらがコンテンツキャッシュ導入前のサイト表示速度です。
パソコン表示版

モバイル表示版

次に、コンテンツキャッシュ導入後のサイト表示速度です。
パソコン表示版

モバイル表示版

結果的に、ほぼ変わっていません。すぐには効果が表れないかも・・・と思い、一日経ってから再度やってみましたが、結果は同じでした。
どうやったらサイトを高速化できるのか?
ロリポップ!レンタルサーバーのコンテンツキャッシュ機能では思うような改善は得られませんでした。
では、どうすればサイト表示速度を高めることができるのでしょうか。これまで僕がやってきたブログ運営の経験から言うと、キャッシュ系プラグインを使ったときが最もサイト表示速度を改善することができました。
そのときの方法を示したのが以下の記事です。
簡単で即効性のある方法なので、サイト表示速度に悩んでいる方はぜひ参考にしてください。
以上、ロリポップ!レンタルサーバーのコンテンツキャッシュ機能を試してみた感想とサイト高速化おすすめの方法でした。
参考になれば幸いです。


















コメントを残す